有赞小报从2015年1月1日,在大家元旦撒丫子玩耍中创刊首发。在已发行的99期中,《有赞小报》为有赞200多万用户挖掘分享了许多微电商新颖玩法,店铺唯美、具有行业代表性的有赞店铺作品。感谢优秀店铺运营者们的无私分享,感谢志愿者们每天晚上8点的辛苦播报,感谢有赞拍档辛苦撰写干货文章。《有赞小报》百期特刊,有你有赞!继续与你同行!
有你有赞 感谢优秀店铺运营者们的无私分享,感谢志愿者和小报投递员们每天晚上8点的辛苦播报,感谢有赞拍档辛苦撰写干货文章
【新增】纯天然!无公害!“干货”市场 向牛人学习,少走弯路就是快速奔跑!
<details padding:="" max-width:="" box-sizing:="" border-box="" word-wrap:="" break-word="" style="margin: 0px; padding: 0px; max-width: 100%; box-sizing: border-box !important; word-wrap: break-word !important;">
<summary style="margin: 0px; padding: 10px; max-width: 100%; cursor: pointer; font-size: 16px;color: rgb(252,210,0); background-color: rgb(199,8,81);box-sizing: border-box !important; word-wrap: break-word !important;">
<strong><span style="margin: 0px; padding: 0px; max-width: 100%; line-height: 0px; white-space: pre-wrap; color: rgb(255, 255, 255); box-sizing: border-box !important; word-wrap: break-word !important;">熟练操作自定义模块,让装修效率提升10倍。</span></strong>
</summary>
<blockquote class="135brush" style="margin: 2px 0px; padding: 10px; max-width: 100%; border: 2px dashed rgb(199,8,81); font-size: 14px; box-sizing: border-box !important; word-wrap: break-word !important;">
<p>
</p>
<p>
相信不少小伙伴在装修的过程中曾遇到过这样的问题,同样的布局模块需要在多个微页面中使用,比如页面首部的导航,为了方便用户在浏览商品的过程中可以随时能跳转到其他菜单页面,就需要在每个页面首部添加同样的导航链接,这就增加了很多重复性的工作,作为一个“懒人”,这是绝不能被允许的,今天我就来教大家如何使用有赞提供的页面布局组件“自定义模块”来避免这样的重复性工作,开始: 1、依次选择“店铺”,“自定义页面模块”,“新建自定义模块”;
</p>
<p>
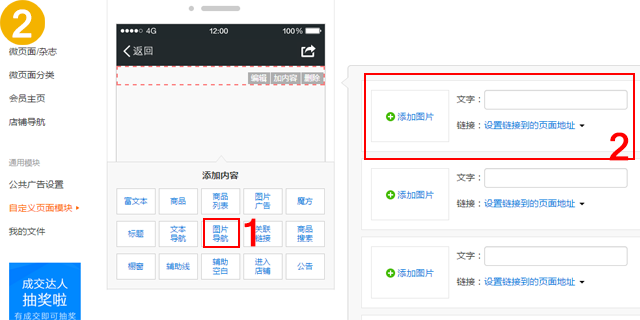
2、选择“图片导航”,并以此添加“图片”,“文字”,“链接地址”;
</p>
<p>

</p>
<p>
3、这里的图标是我事先做好的,就不现场演示了,点击“保存”,在弹出的提示框中输入页面名称“首部导航”,并点击“确定”保存;
</p>
<p>
4、至此我们的自定义模块“首部导航”就制作完成了,接下来我们点击“微页面/杂志”,去制作微页面;
</p>
<p>
5、在新建的微页面中选择添加“自定义模块”,并点击右侧“添加”;
</p>
<p>
6、在弹出的页面中找到我们刚才制作的“首部导航”,并点击“选取”;
</p>
<p>
7、这时候在我们的微页面中就会出现“首部导航”,点击预览;
</p>
<p>
8、下图是预览效果;
</p>
<p>
这样,这个效果就完成了,以后新建的每个微页面都可以通过这个方法在页面的任意部位添加该自定义模块。
</p>
<p>
感谢陕西点点达网络科技有限公司 鑫頭肉撰写投稿
</p>
</blockquote>
</details>
</section> |


