|
前言:
一个装修漂亮的有赞店铺能够提高顾客的驻留时间和购买欲,但对于新手来说,无从下手就是最大的难点了。
ps:本身有设计师调性的可以按照自己的设计师来,没有店铺装修装修思路的可以参考以下:
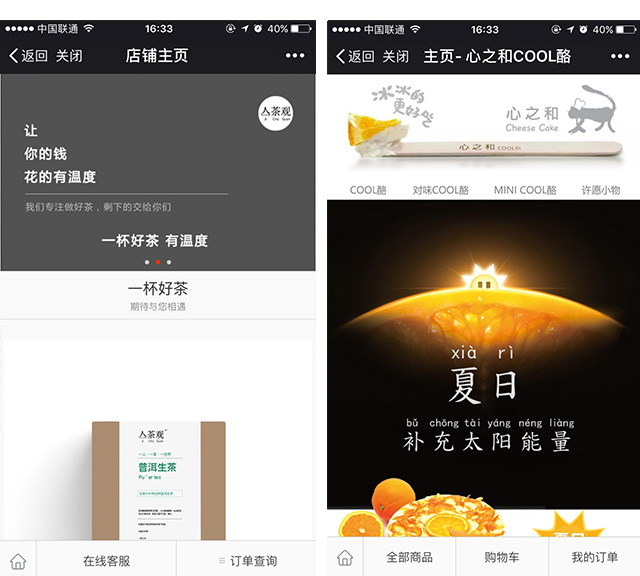
先展示4个做的不错的店铺,enjoy~

一个标准又好看的的店铺装修是怎么搭建的呢? 首先登陆 youzan.com- 进入您的店铺,选择左侧菜单店铺-微页面,(这里的微页面就是我们需要装修的店铺页面了)点击微页面,可以选择适合自己的模版。
自定义模板、新鲜资讯 、新品推荐: 适合有店铺主页自由搭建的基础功底商家使用;如果没有美工也不用担心,可以直接选择非上述模版,选出一个适合你的行业风格的模版,根据你需要替换的内容来制作店铺主页; 下面是一个我们标准排版的店铺装修搭建: (仅供参考)
按照上述的标准的排版来讲解具体的操作:
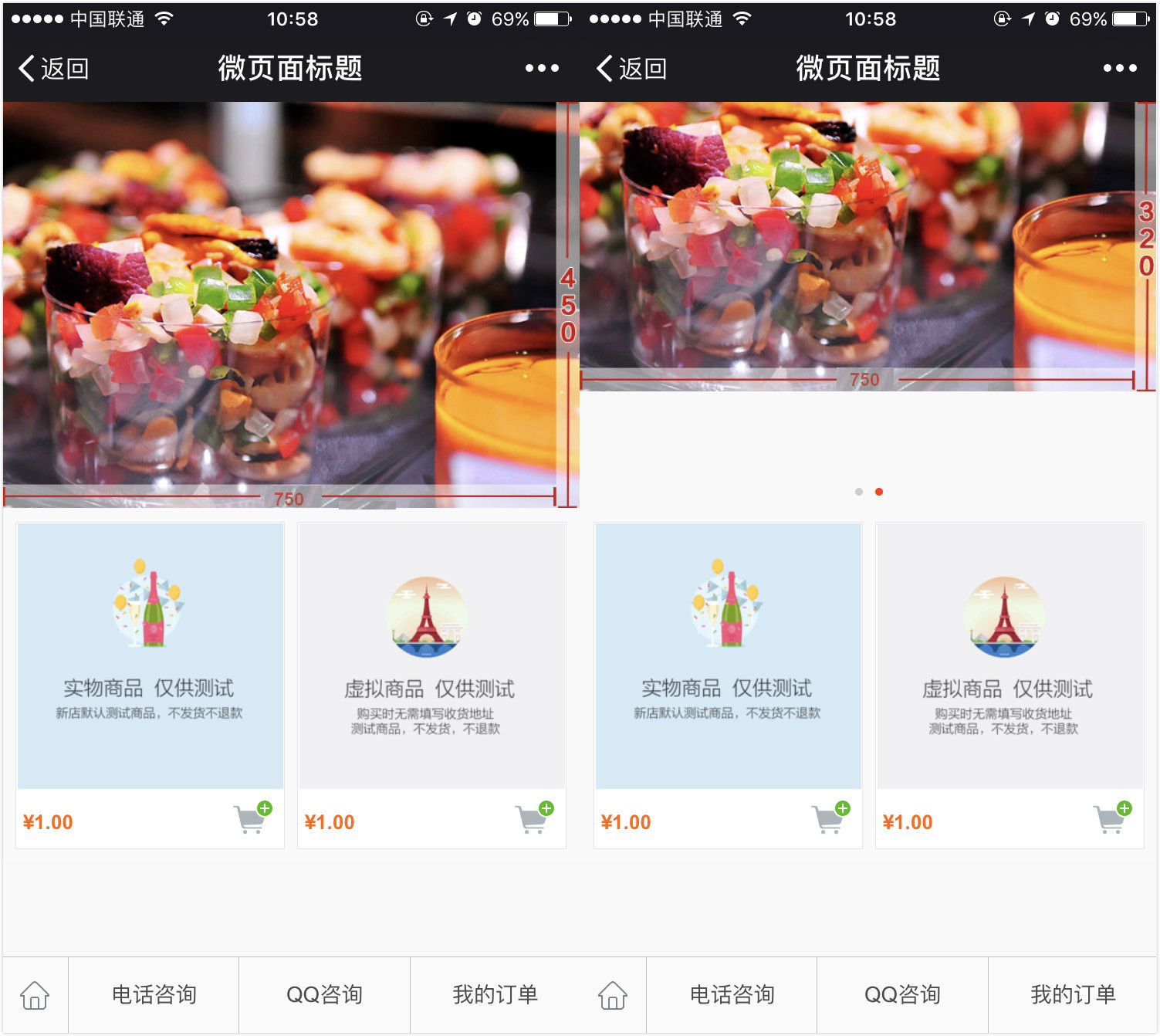
图片广告: (一般用于来做顶部的banner,推荐宽度750px,高度度根据banner需要来设定就可以了)多张banner展示时需要保持每一张图片的高度宽度一致,不然会导致有白边的情况;轮播广告推荐展示在三张以内,考虑到买家在一个位置这里停留的时间不会过长。
如下图所示:
同一个广告图片里面出现450*750px;与 320*750px的对比图;

优惠券:
固定的样式,不用美工设计,直接选取优惠券就可以了;如果美工可以自己设置优惠券样式,用魔方、图片导航等组件进行上传就可以了。
魔方:
(简单的可以理解为同一行可以多点击,魔方目前时同行可以有4个点击,如图所示)
操作步骤:选中需要的格子规格-选择图片-上传图片-选中下个格子
但是魔方里面的图片要自己剪切好,横行4个是一定要填满的,然后用魔方做一个搭建,魔方图片的大小一个小块推荐尺寸是188*188,也可以做出很多形状的。按比例相乘就可以了;用魔方分成几个区域自己去选择,链接到下一级页面。
公告:
可设置些店铺内的客服在线时间等等,轮播展示

商品搜索:
根据商品名称搜索出商品
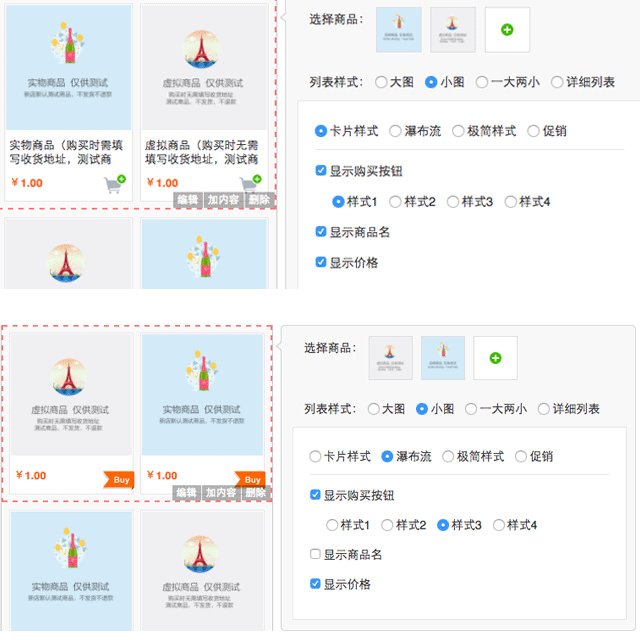
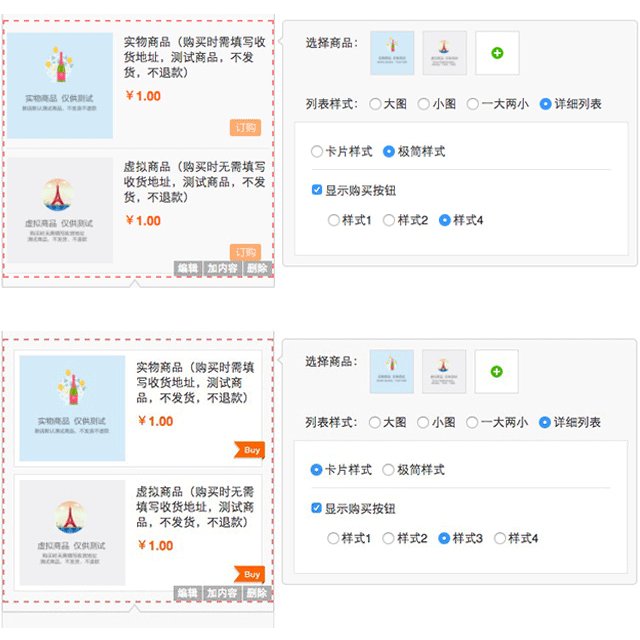
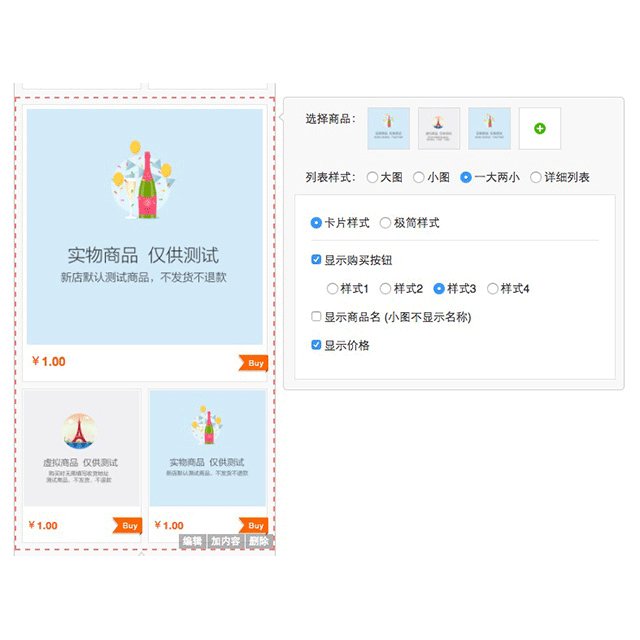
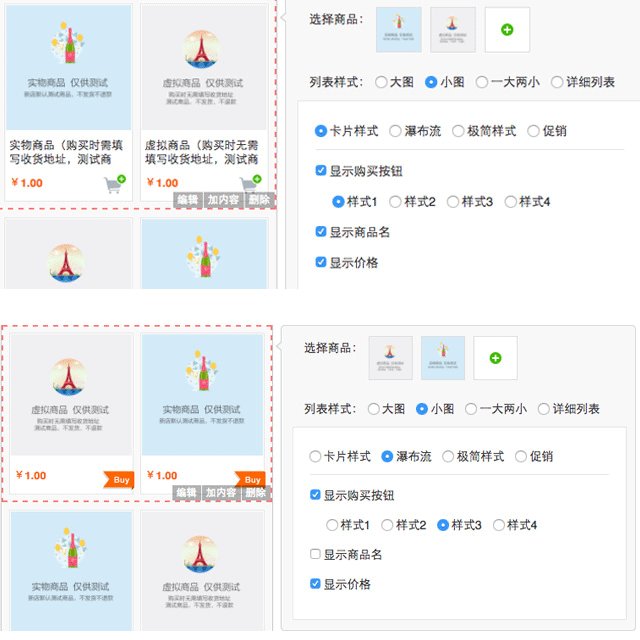
商品:
可直接上传直接已有的商品,展示样式可随性选择

进入店铺
可以直接进入到店铺主页(便于看到最下方还需要手动往上翻才能浏览到顶部,给买家带来便利)

富文本:
(如标题所示,富文本的使用有点像简易版的word,但是是不能更换字体的,如果需要不同的字体,可以把字体制作成图片 然后进行图片上传),可插入表格展示分类,隐形表格线的方法:选中表格-表格属性-表格边框颜色设为背景一样的颜色。
标题:
一般用于文章的标头,样式可随性选择

图文导航a、文字导航:
(点击文字直接进入下一个页面)
PS:使用于产品较多的商家,可以点击文本导航进入下一个微页面做商品及活动展示
b、图片导航:
(设置横向展示4个图片,设置图片下方的文字及点击图片的链接)
与魔方一行4个区别在于这个上传可能会有图片之间的缝隙
商品分组:
选择好商品分组可以做左侧或者顶部展示
选择商品来源后,左侧实时预览暂不支持显示其包含的商品数据

语音:
展示样式可随性选择

辅助线、辅助空白;
来协调整体的页面、固定元素。
|


