昨天看到i排版示例里展示了一个新装逼的小技巧,很受追捧。今天就给大家一个1分钟掌握上手的小教程。
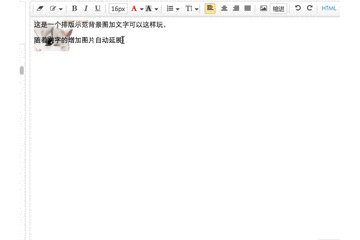
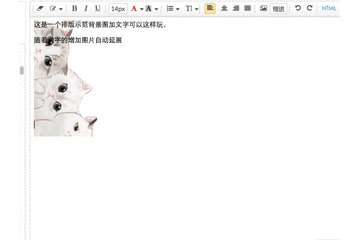
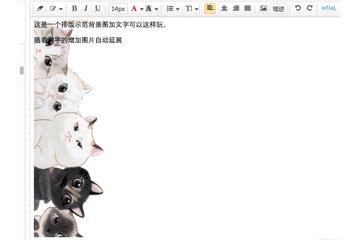
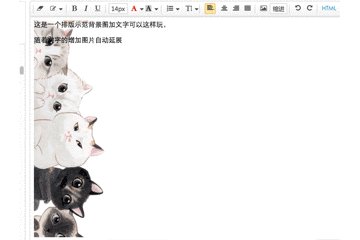
先来看看此技能;在背景图上编辑文字,并且背景图会随文字的不停添加一直延展。
(为了展示效果,GIF图展示中老沙用空格代替输入文字)

▌首先,大家先记住一段代码,之后的效果需要复制粘贴它来实现
☟
<section style="display: block; width:20em; vertical-align: top;box-sizing:border-box;background-image:url(http://cdn.duitang.com/uploads/i ... 22120309_HBLZE.jpeg);background-attachment:scroll;background-size:100%;background-position: 0% 0%;background-repeat: no-repeat;" class="">
<p >
❶ 打开i排版(iPaiban.com),进入编辑页面,点击右上角的HTML格式。
❷ 将下方代码粘贴进去,再点HTML格式。你就会看到是下面这样的效果
注:
1.只有代码像下方蓝色框中这样的显示,才证明是有效代码。
2.如果再复制粘贴过程中多出了下方蓝色框中代码之外的任何字符请删除。
❸ 输入要编辑的文字,图片会自动展开。
注:如果文字不多时,可以用空格来将图片全部展开
☟
<section style="display: block; width:20em; vertical-align: top;box-sizing:border-box;background-image:url(http://cdn.duitang.com/uploads/i ... 22120309_HBLZE.jpeg);background-attachment:scroll;background-size:100%;background-position: 0% 0%;background-repeat: no-repeat;" class="">
<p >
❶ 点击HTML,将上方代码中,括号内红色的图片地址部分替换成你要使用的背景图地址即可,如图所示:
❷ 再次点击HTML,回到编辑状态,可以看到图片已经替换成功。
让我们来看看在手机上的效果
在i排版(iPaiban.com)样式中心选择适合放背景图的样式
➜付费模板、付费样式、秋季、卡片、图文样式都比较适合。
并且这些样式都是支持变换样式的边框、背景颜色。
发挥自己的脑洞,玩坏i排版(iPaiban.com)样式。
让我们来看看加过样式之后的效果:
❶ 图片和输入文字时在编辑器里不可以全屏显示和输入?
答:不影响在手机里的显示。原因是代码中设置了自适应手机屏幕大小。
❷ 由于需要输入文字的原因,建议背景图选择纯色或者白底、简单图案的。
❸ 背景图上的文字请根据图片底色选择有色差的颜色,以便文字显示的更清晰:
例:使用亮色、深色背景图将字变为白色;白色背景图文字为黑色等
❹ 替换图片时候注意,一定是替换代码中红色标出的括号内的部分,不可丢掉括号。
❺ 添加背景图都样式里时请使用:Ctrl+A全选,Ctrl+C复制,到微信后台Ctrl+V粘贴
❻ 根据背景图上的图案将文字选择居左、中、右。
今天是学习计划第109天~这样一个能添加文字且可以放在各种样式里的背景图就做好了,你学会了吗?
我想已经迫不及待的要试一下了,那就展示给更多的小伙伴吧!
|
|
 用手机打开 用手机打开
 收藏 收藏
 赞 0
···
回复 赞 0
···
回复
|
|
|
|
|
|
|


