|
店铺主页全攻略 店铺主页的内容要有吸引力,譬如:上新、优惠活动等;结构要清晰,首页导航设置有利于粉丝快速找到自己想要买的商品。
一、产品概述
有赞微页面是可以自定义编辑的页面,你既可以把它当做普通的页面来使用,也可将任一微页面设为店铺主页。
店铺主页是店铺的门面,好的店铺主页可以吸引粉丝浏览的兴趣,让粉丝快速的找到自己想要买的商品,给粉丝带来良好的购物体验,最终实现高的转化率。
二、产品功能
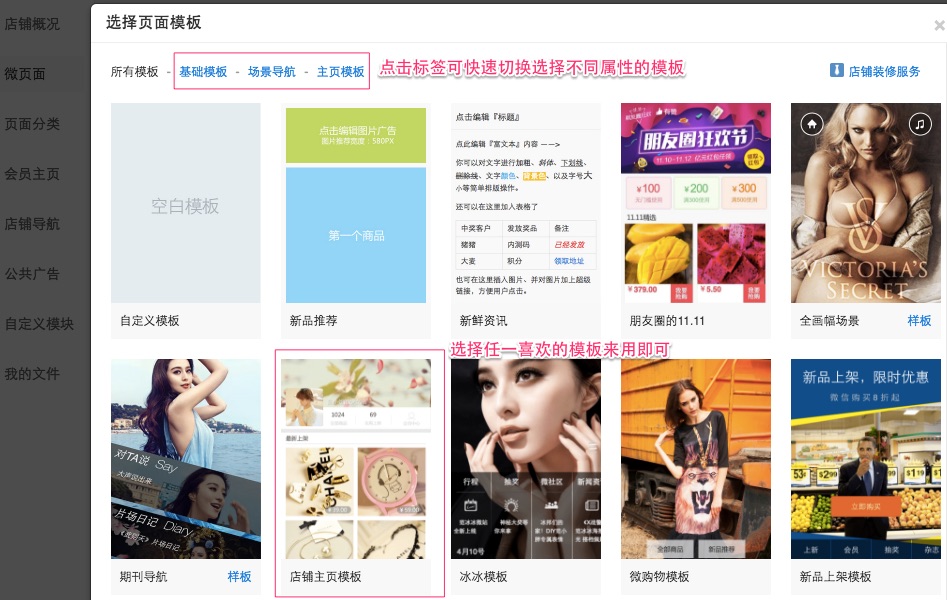
微页面目前有三种模版类型:基础模版、场景导航、主页模版
基础模板:完全空白-自定义模版、新品推荐、新鲜资讯
ps:基础模板适合有店铺主页自由搭建的基础功底商家使用
场景导航:用精美图片和音乐来介绍你的品牌和商品。点此看案例
ps:适合所有商户使用
主页模版:已经搭建了简单的框架,你只需要根据自己的要求,更换海报展示以及商品即可。
ps:适合所有商户使用
三、店铺主页设置
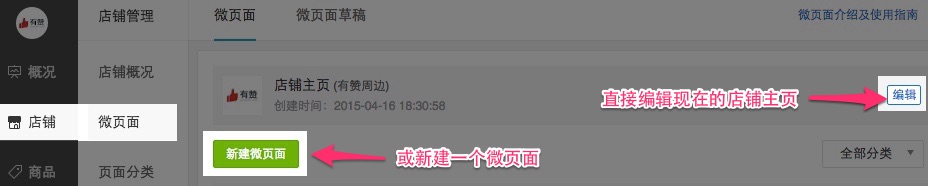
您可以直接编辑现有的店铺主页,或新建一个微页面装修,装修好了再将其设置为店铺主页。
路径:店铺-微页面-编辑/新建微页面

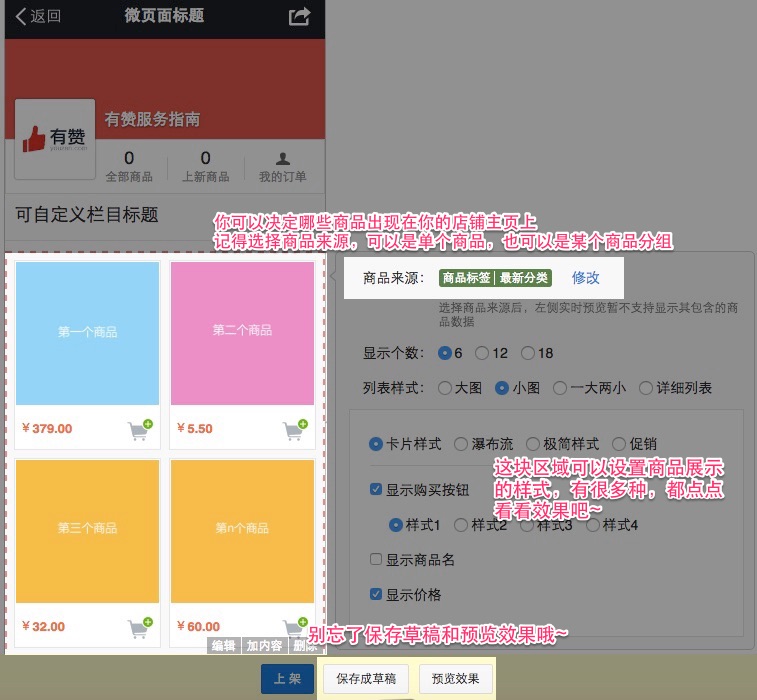
四、我们拿模板举例
1.先从众多模板中我们挑选店铺主页这个模版

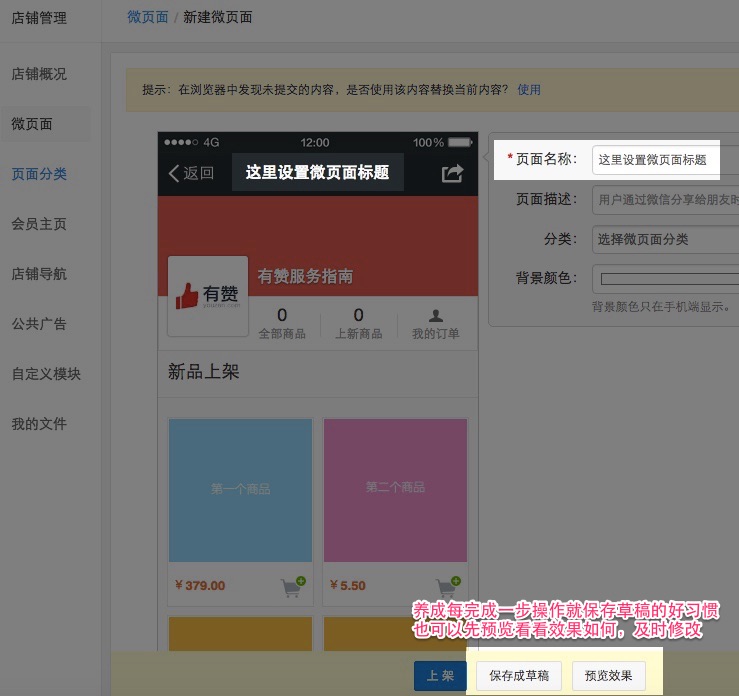
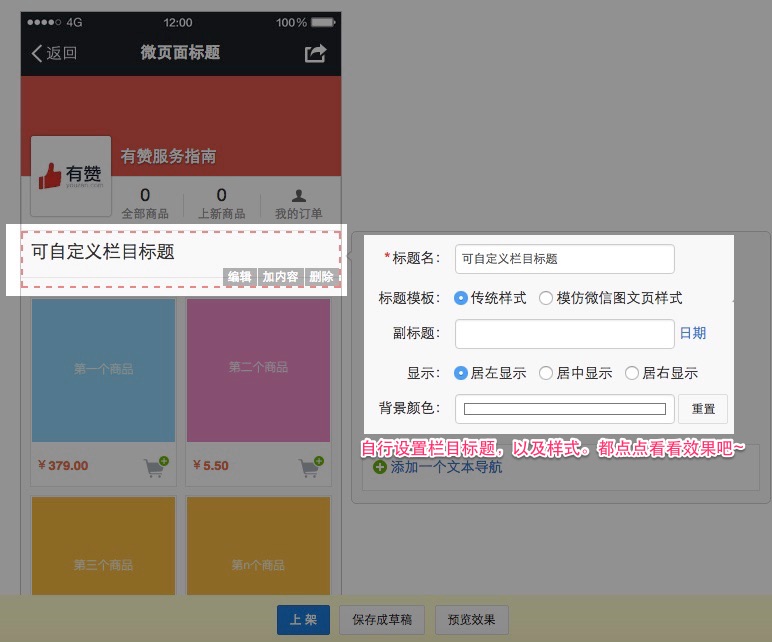
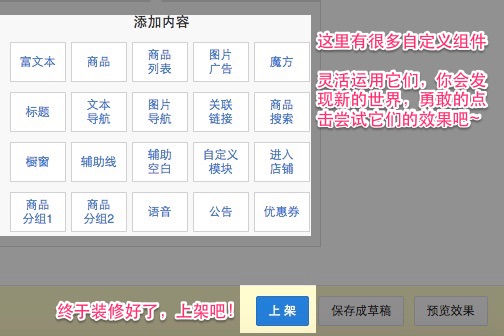
2.开始编辑模板内容




完成以上操作,一个基本的店铺主页就完成了。
另外,还有两个小功能也简单跟大家说一下。
1.任何微页面都可以一键设置为店铺主页!

2.如果店铺现在正在使用的模版,正好要做个某种活动,需要把现在模板进行一些改变,但是活动之后又想恢复原来的模板,这时候你就可以一键先复制出来一个一模一样的模板,然后就可以毫无顾虑的进行编辑改造啦!

五、设置创建微页面分类
1.点击店铺-页面分类-新建页面分类; 2.添加该分类名称(必填项);
3.可以选择排序方式;
4.选择展现方式;(分为杂志列表和期刊方式展现)
5.添加分类简介;(方便自己分辨分类内容)
新建好的微页面分类列表,可编辑、删除 微页面分类怎么用?
微页面分类体现在手机端是一个微页面列表页。你可以在店铺主页、微页面/杂志等任何页面里面里面添加微页面分类。 比如:将“童装”微页面分类添加到[童装]文本导航后,在手机端点击[童装]文本导航,跳转到“童装”这个微页面分类的页面。
关联阅读:
|


