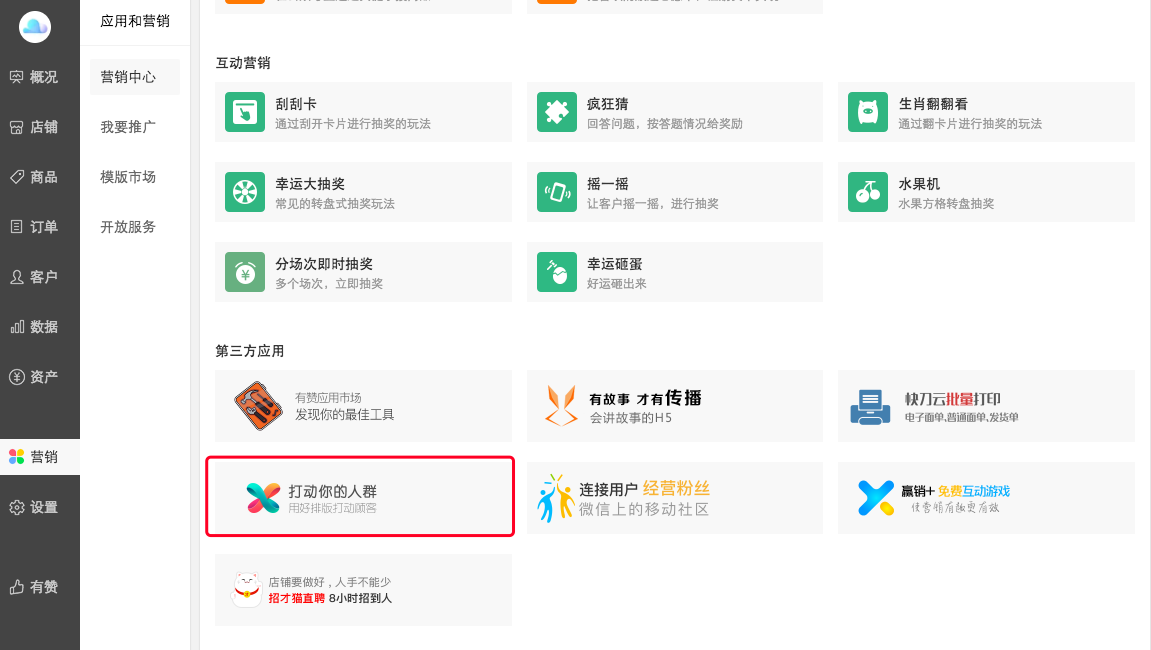
步骤一: 在有赞后台营销-营销中心-秀米,进行授权

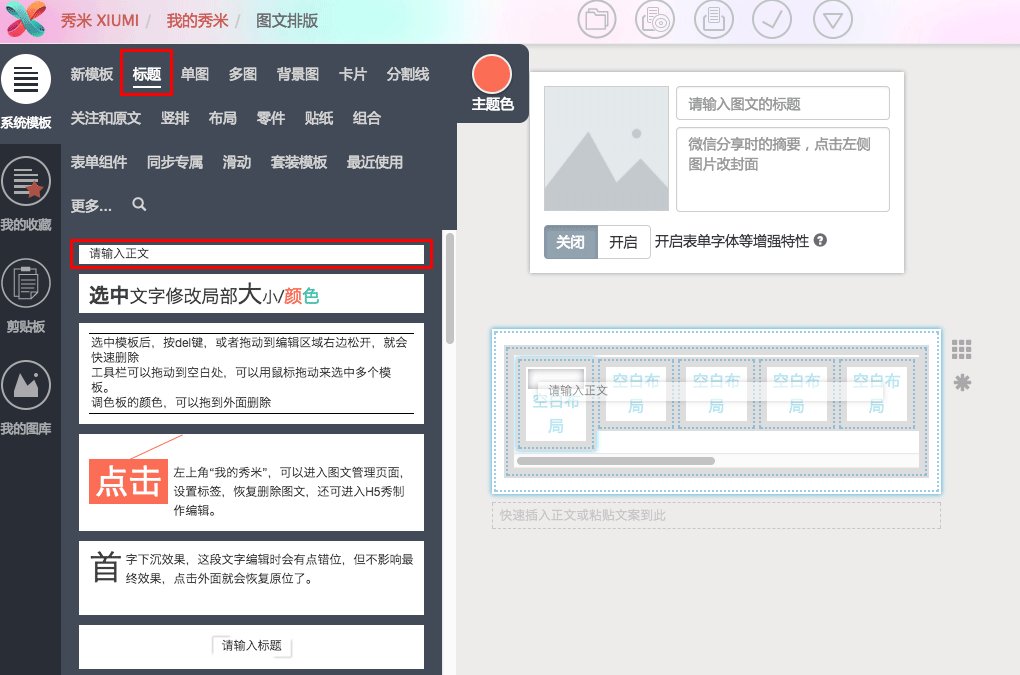
步骤二: 在秀米里面选择[布局](路径:点击更多-将布局标签上拖动 变成常用标签)
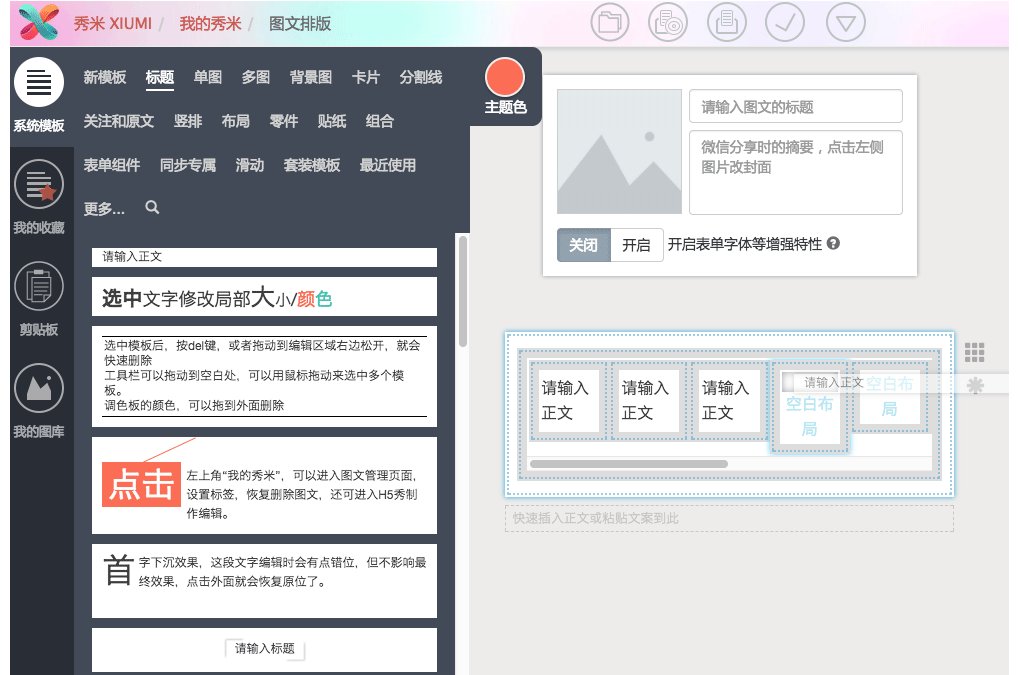
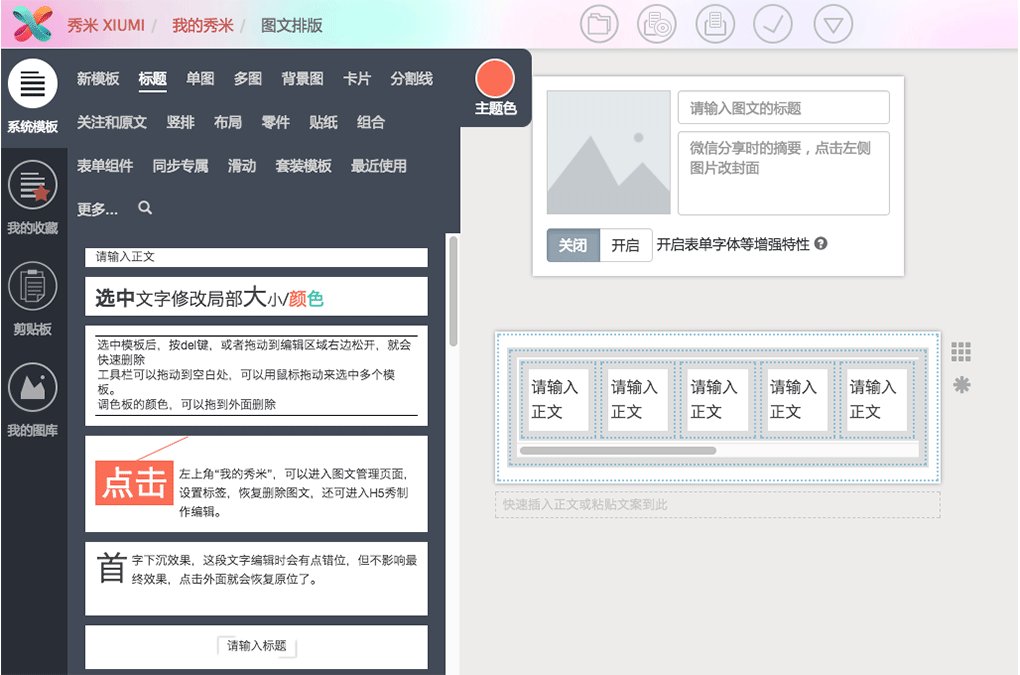
步骤三: 选择一个[左右滑动布局],拖动一个布局里面5数量的分列(这里的分列个数就是商品滑动所展示的个数)删除[左右滑动布局]

步骤四: 拖动标题到每一个空白布局里面,标题选择14号字体,居中

步骤五: 复制所编辑好的布局,点击对勾,ctrl+c复制

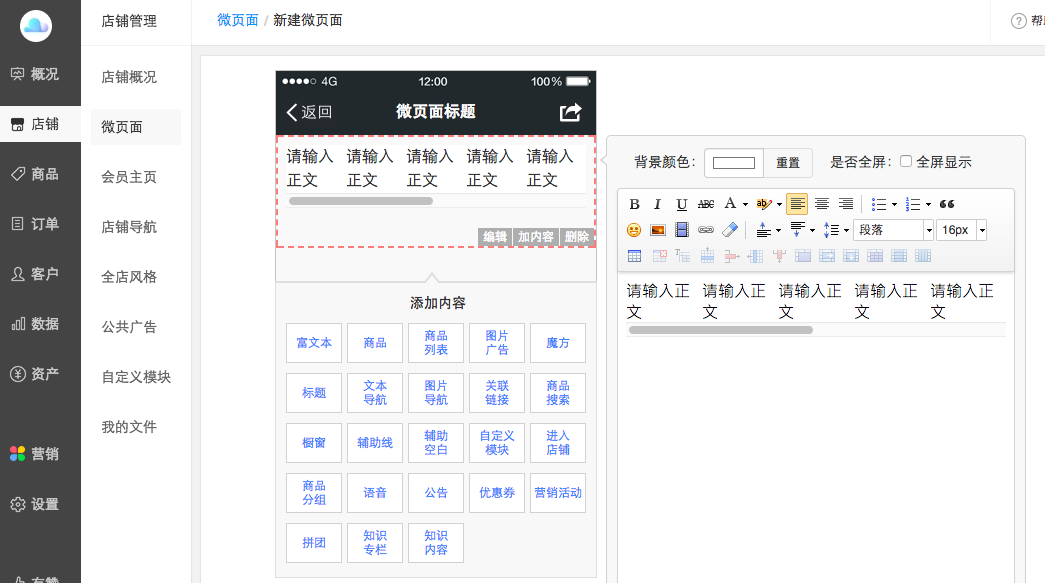
步骤六: 进入有赞后台,选择店铺-微页面-新建微页面-富文本,ctrl+v 进行粘贴

步骤七: 选中[请输入正文]可替换成图片或者文字,回车可在图片下方加文字进行描述
展示样式如下:
关联教程:
超好看的店铺页面多级分类,原来是这么做的 >>
豪华下拉,弹出式多级菜单设计【商品分组】教程贴 >>
|


