笔者测试,看着爽不爽? 1、制作一个同城配送地图,好难呀?
对于很多同城配送的商家来说,制作一个清晰明了的配送范围地图是必须的工作。原来的办法就是从电子地图截图下来,然后设计师来制作。我想说的是这种方法太麻烦呀太麻烦。一款神器送给大家,只需三步,不会PS也可以用。
2、制作步骤
99%的有赞运营都已关注公众号:杨亚霖 第一步:选择模板
访问地址:[url=]http://www.dituhui.com/apps[/url],进入制图页面,选择所需的地图模板。
地图慧支持多种地图模板,分为三类,你可查看每个模板的详情介绍,根据所需选择合适的模板。在此,我们以统计类地图中的【分段设色】模板为例:
第二步:上传数据
根据模板数据格式要求,准备地图数据,并上传:
PS:不是每类地图模板都需上传数据哦,例如下面的业务地图模板,可直接通过鼠标交互制作地图:
第三步:生成地图
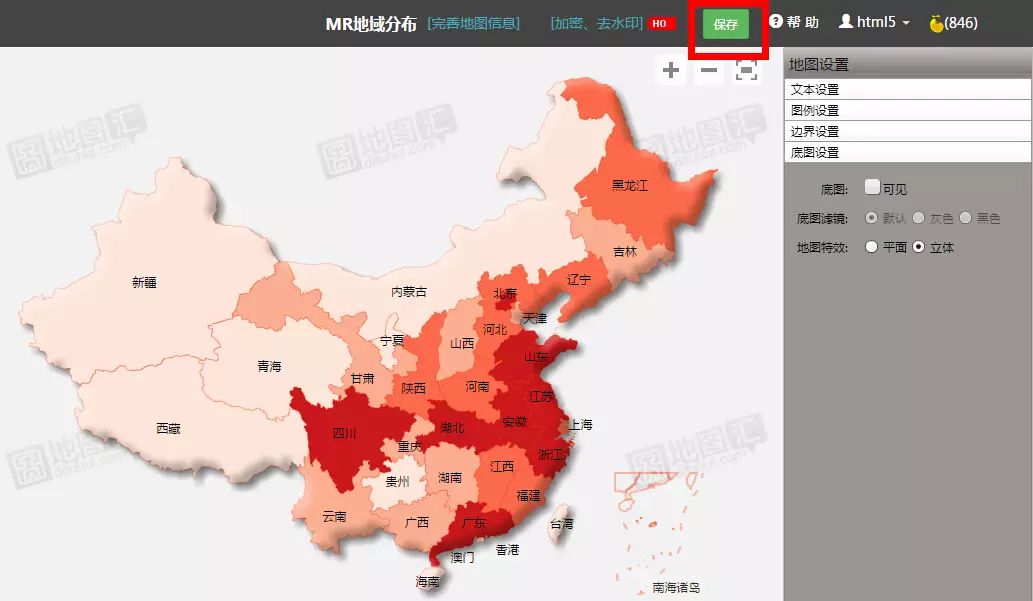
数据上传成功后,页面会自动跳转并生成地图。此时你只需点击如下图中的【保存】按钮,即可将地图永久的保存于你的帐户下。
 OK!制图完成!现在就去试试吧!
3、用户感受
这个方法其实是有赞男神无妄推荐的,他还写了用后感受:
(1)配送区域可自定义颜色、透明度、边框粗细,已经可以满足大部分需求。 (2)可以标注门店所在位置,方便买家上门自提,已经可以满足大部分需求。
笔者补充2点: (1)共有18个模板,够你选、够你用。 (2)可以按区域过滤模板,方便制作。 还有更多功能等你发现。
99%的有赞运营都已关注公众号:杨亚霖
本帖最后由 杨亚霖 于 2017-5-16 13:04 编辑 |


