
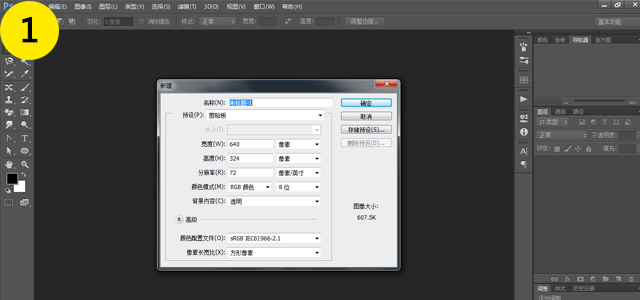
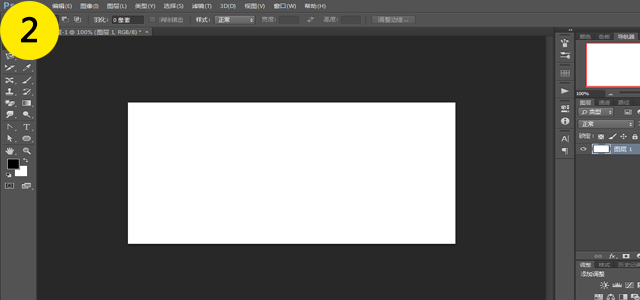
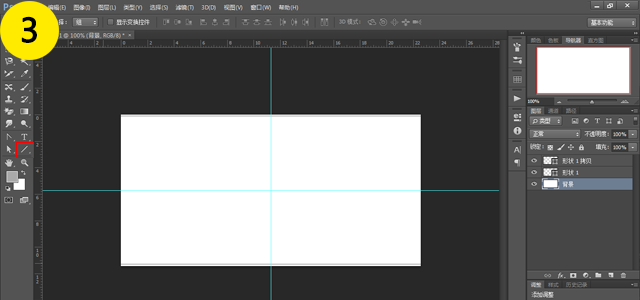
1、新建空白文件,640x320px; 2、同时按下【ctrl+Delete】将文件填充为白色; 3、同时按下【ctrl+r】显示参考线,并拖出两条参考线,将文件分别水平,垂直等分,并使用直线工具画两条灰色直线(小技巧,可以只画一条,另外一条通过复制图层得到); 4、继续使用“直线工具”画出中间的十字形灰色直线,可以借助参考线完成(PS:中间十字形直线颜色要比上一步骤所画的两条直线稍微浅一点) 5、使用“横排文字工具”添加相应的文字,需借助参考线完成,以保证所有文字水平,垂直对齐; 6、添加文字对应的图标,图标可以自行制作,也可以到免费的图标网上去下载; 7、开始切片,去掉多余的参考线,仅仅留下垂直,水平均分的两条参考线,并选择“切片工具”,点击工具栏上的“基于参考线的切片”; 8、开始保存,选择“文件”,“存储为web所用格式”,选择png格式,然后点击“存储”即可保存到相应的位置; 9、图片文件已经制作完毕,现在开始操作“有赞魔方”,新建问页面并命名,添加魔方组件; 10、魔方布局为“2行2列”; 11、选中布局中的第一个色块,“选择图片”,上传我们刚才用PS制作的图片,一个色块对应一张图片,上传图片的顺序为从左到右,从上到下; 12、添加链接,您可以选择该图片对应的链接地址; 13、选择“预览效果”或者“上架”,教程到此结束; 感谢陕西点点达网络科技有限公司 鑫頭肉撰稿
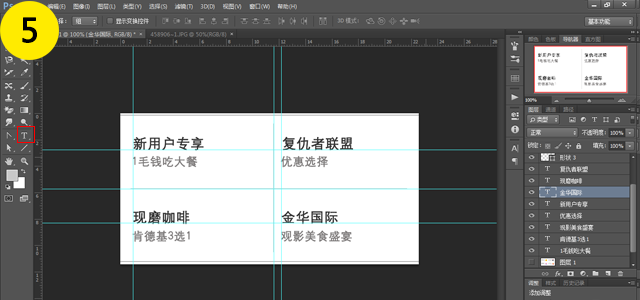
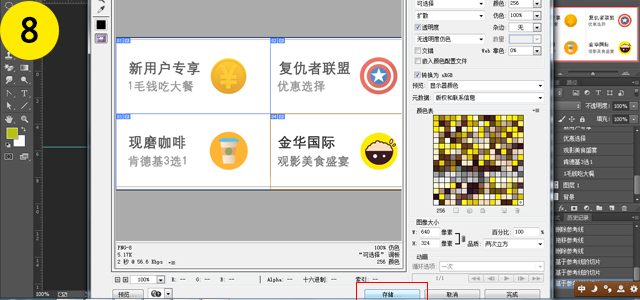
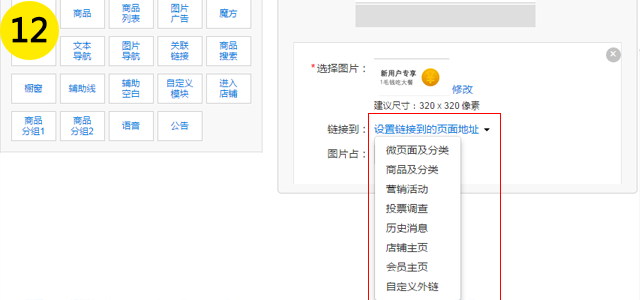
|


