在看帖之前先来看看浮窗效果

本文是通过富文本加代码实现的一个客服浮窗效果。
点击召唤掌柜以后可以直接联系到客服QQ
现在我们来谈一下制作步骤。
1.首先我们创建一个自定义模板。

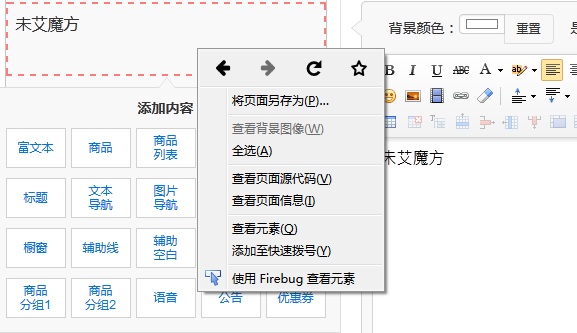
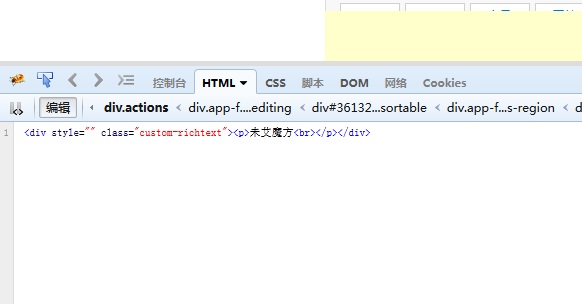
2.创建富文本,在富文本输入“未艾魔方”,右键点击“查查元素”。

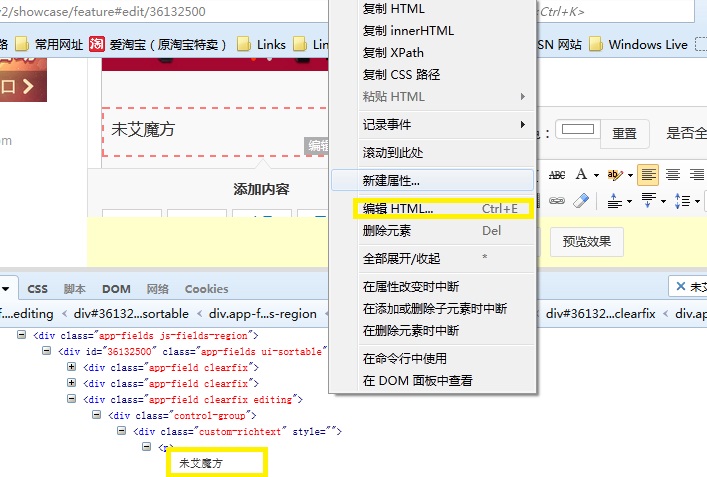
4.在firebug中(火狐浏览器)或者在”查看元素“中搜索刚刚的“未艾魔方”,然后右键“编辑HTML”


5。然后把这段代码删掉,然后加上下面代码

<div class="custom-richtext"> <p><a href="http://wpa.qq.com/msgrd?v=3&uin=94484480&site=qq&menu=yes" style=" z-index:9999; text-decoration:none; font-weight:bold; position: fixed; z-index: 999; right: -6px; bottom: 220px; display: inline-block; width: 20px; border-top-left-radius: 10px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; border-bottom-left-radius: 10px; color: white; font-size: 17px; line-height: 17px; box-shadow: rgb(102, 102, 102) 0px 0px 5px; word-wrap: break-word; padding: 8px 6px; border: 2px solid white; background: rgb(242, 12, 12);">召唤掌柜</a></p></div
橘色数字的客服qq号,可以更改,橘色文字就是显示的文字。
其他的效果可以根据HTML的脚本语言进行样式修改。
6.改完以后即可看见富文本中的内容
|


